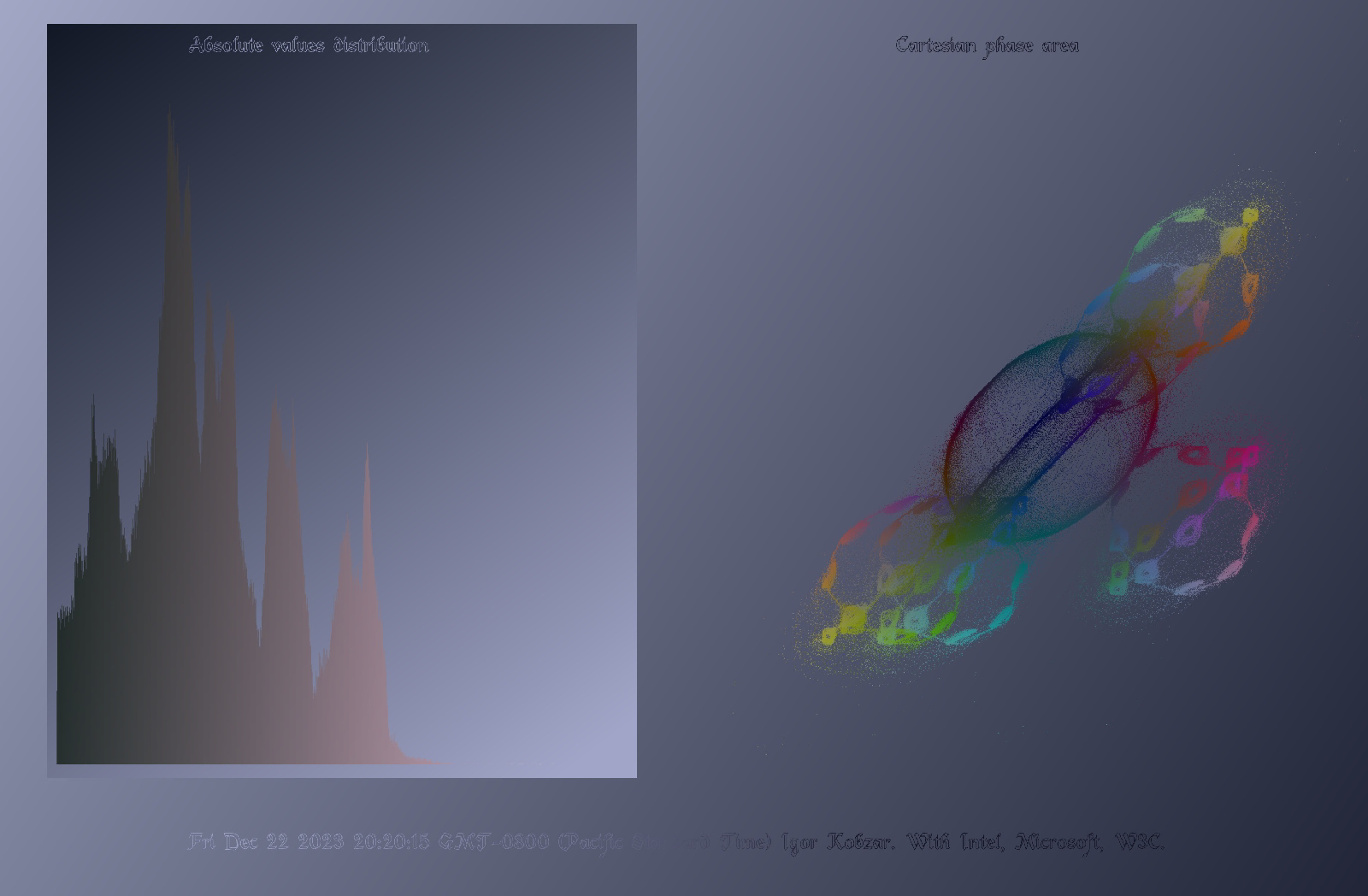
Something like this <!DOCTYPE HTML> <html lang="en-us"> <style> html, body { background: #343441; } </style> <body> <p align="center"><i><font size="6" font color="yellow" face="alpine">(C), Copyright.. Google LLC, Unicaus, Igor Kobzar. 2023.</i></p> <canvas width="1900" height="900"></canvas> <script> let cx = document.querySelector("canvas").getContext("2d"); a = 4; c = 3; s = 0; f = 0; t = 0; n = 1; q = 0; var m = Array(400); u = 0; for(let j = 1; j < 2000; j += 1){ m[j] = 0; } for(let i = 1; i < 500000; i += 1 ){ n = -1 * n; s = c - a / (3 + n) c = a + n + 9 / 8; a = 1 - Math.sign(a - 23 /32) - s - c * 3 / 4; q = Math.abs(a * 10); u = Math.round(q) + 1; m[u]=m[u] + 1 / 10; cx.beginPath(); cx.moveTo(1400 + 10 * (a - c),450 - 10 * (a + c)); cx.lineTo(1401 + 10 * (a - c),450 - 10 * (a + c)); cx.strok